Entwurf¶
Bevor ich mit der Programmierung von Scio begonnen habe, habe ich mir zunächst überlegt, wie die Webseite funktionieren sollte. Hierbei sind vor allem die Regeln des Spiels wichtig. Zudem musste ich mir Gedanken um das Aussehen der Seite sowie um die Fragen und Bilder für das Spiel machen.
Spielregeln¶
Zu Begin bin ich die Regeln des Originalspiels durchgegangen, habe sie an das Scio-Onlinespiel angepasst und aufgeschrieben. Nach diesen Regeln sollte später die Spiellogik programmiert werden.
Spiel erstellen/beitreten¶
Bevor gespielt werden kann, muss zuerst ein neues Spiel angelegt werden. Hierfür einfach auf der Startseite
auswählen, wieviele Runden pro Spieler gespielt werden sollen und auf Neues Spiel klicken.
Anschließend wird man auf die Seite des Spiels weitergeleitet, auf der zunächst nur der Spielcode
(z.B. 1234) angezeigt wird.
Jeder, der mitspielen möchte, muss nun auf seinem Gerät die Webseite aufrufen und den Spielcode sowie seinen Namen eintippen. Nach Klick auf Spiel beitreten wird der neue Spieler auf seine Spielerseite weitergeleitet.
Auf der Spielseite sind abgesehen vom Spielbeitritt keine Interaktionen möglich. Diese Seite kann allerdings als Scoreboard/gemeinsamer Bildschirm dienen, wenn man Scio zusammen mit Freunden zum Beispiel vor dem Computerbildschirm oder Fernseher spielt. Jeder Spieler hat die Spielerseite auf seinem Handy geöffnet um Tipps abzugeben, während die Spielseite die Bilder und Punktzahlen auf dem großen Bildschirm darstellt
Beginn der Runde¶
In jeder Runde wird ein Spieler zum Kandidaten bestimmt. Bei der ersten Runde ist dies der erste Spieler, der dem Spiel beitritt, bei den darauffolgenden Runden wird reihum gewechselt.
Zu Beginn wird eine Frage zufällig ausgewählt, beispielsweise aus der Kategorie Urlaub:
Urlaub mit Kindern ist angesagt. Welches Reiseziel suchen sie sich zuerst aus?
Zu der Frage werden fünf Bilder der passenden Kategorie angezeigt (im Beispiel Bilder von Urlaubszielen). Der Kandidat muss zuerst eines der fünf Bilder entfernen, beispielsweise weil es einem anderen Bild ähnlich ist oder nicht zur Frage passt.
Anschließend kann der Kandidat noch etwas zu jedem Bild sagen, beispielsweise was er darauf erkennt.
Abstimmung¶
Nach Auswahl des zu entfernenden Bildes fährt das Spiel mit der Abstimmungsphase fort.
Der Kandidat muss sich nun überlegen, in welcher Reihenfolge die vier verbleibenden Bilder seiner Meinung nach auf die Frage zutreffen.
Die Mitspieler müssen währenddessen versuchen, den Tipp des Kandidaten möglichst genau zu erraten. Hierbei ist es natürlich vom Vorteil, die Vorlieben und Abneigungen des Kandidaten möglichst gut zu kennen.
Jeder Spieler kann seinen Tipp eingeben, indem er die Bilder in der entsprechenden Reihenfolge antippt und auf OK drückt.
Wertung¶
Wenn jeder Spieler seinen Tipp abgegeben hat, werden alle Tipps aufgedeckt. Anschließend müssen die Punktzahlen berechnet werden.
Je näher der Tipp eines Spielers an der Antwort des Kandidaten liegt, desto mehr Punkte bekommt er. Der Kandidat bekommt keine Punkte, deshalb ist es wichtig, dass jeder Spieler im Spiel gleich oft Kandidat ist.
Um die Punktzahl zu berechnen, habe mir 2 verschiedene Methoden überlegt.
Klassische Methode¶
Dies ist die Bewertungsmethode, wie sie in dem Original-Brettspiel verwendet wird. Sie ist sehr einfach (muss sie auch sein, da keine Computer involviert sind), aber meiner Meinung nach nicht besonders genau.
Der Spieler erhält für jedes der 4 Bilder einen Punkt, wenn er dessen Position richtig erraten hat. Hier sind ein paar Beispiel aufgelistet (CD ist die Antwort des Kandidaten und P1-5 sind fünf Tipps von Spielern).
CD: A B C D
P1: A B C D (4)
P2: B A C D (2)
P3: A D B C (1)
P4: B A D C (0)
P5: D C B A (0)
Wie man vor allem an P4 und P5 sieht, kann diese Bewertungsmethode sehr ungenau sein. P5 hat den schlechtestmöglichen Tipp abgegeben (die umgekehrte Reihenfolge) während P4’s Tipp deutlich näher an der Antwort des Kandidaten liegt.
Bessere Methode¶
Also habe ich versucht, eine bessere Methode zu schreiben. Die Idee ist, die Genauigkeit jedes geratenen Bildes zu bestimmen und dann zu einer Punktzahl aufzusummieren.
Beginnend mit Bild A wird die Differenz zwischen der Position beim Kandidaten und der geratenen Position berechnet. Im besten Fall ist diese 0 (perfekt erraten) und im schlechtesten Fall (n-1) = 3. Da der beste Tipp die meisten Punkte erhalten soll, muss diese Zahl invertiert werden (3-x). Dies führt zu den folgenden Ergebnissen:
CD: A B C D
P1: A B C D (3+3+3+3 = 12)
P2: B A C D (2+2+3+3 = 10)
P3: A D B C (3+1+2+2 = 8)
P4: B A D C (2+2+2+2 = 8)
P5: D C B A (0+2+2+0 = 4)
Zwei Verbesserungen können noch vorgenommen werden: der schlechtestmögliche Tipp erhält immer noch 4 Punkte, da es unmöglich ist, jeden Tipp (n-1) Positionen von der Antwort des Kandidaten entfernt zu platzieren. Zudem wird die schiere Großartigkeit eines perfekten Tipps nicht ausreichend gewürdigt.
Deswegen wird jede Punktzahl um 4 vermindert, sodass die schlechtestmögliche Punktzahl Null ist, und ein perfekter Tipp gilt 12 Punkte (doppelt so viel wie der zweitbeste Tipp).
Hier ist die aktualisierte Tabelle:
CD: A B C D
P1: A B C D (12)
P2: B A C D (2+2+3+3 - 4 = 6)
P3: A D B C (3+1+2+2 - 4 = 4)
P4: B A D C (2+2+2+2 - 4 = 4)
P5: D C B A (0+2+2+0 - 4 = 0)
Nachdem alle ihre Punktzahl gesehen haben, kann der Kandidat mit den anderen Spielern darüber diskutieren, warum er seine Rangfolge entsprechend gewählt hat. Hier haben die Mitspieler die Chance, mehr über den Kandidaten zu erfahren.
Spielende¶
Wenn jeder Spieler n-mal Kandidat war (die Rundenzahl pro Spieler wird bei Erstellung des Spiels eingegeben) endet das Spiel. Der Spieler mit den meisten Punkten gewinnt.
Webdesign¶
Da es sich um ein Onlinespiel handelt, kann das Design der Webseite ruhig ein wenig verspielt daherkommen. Deswegen wollte ich kein fertiges CSS-Paket wie Bootstrap, MDL oder purecss verwenden, sondern das Design selbst schreiben.
Ich habe mich für einen dunkelblau-lilafarbenen Hintergrund entschieden, mit abgerundeten Textelementen in magenta und mittelblau. Hiervon habe ich ein Mockup angefertigt.

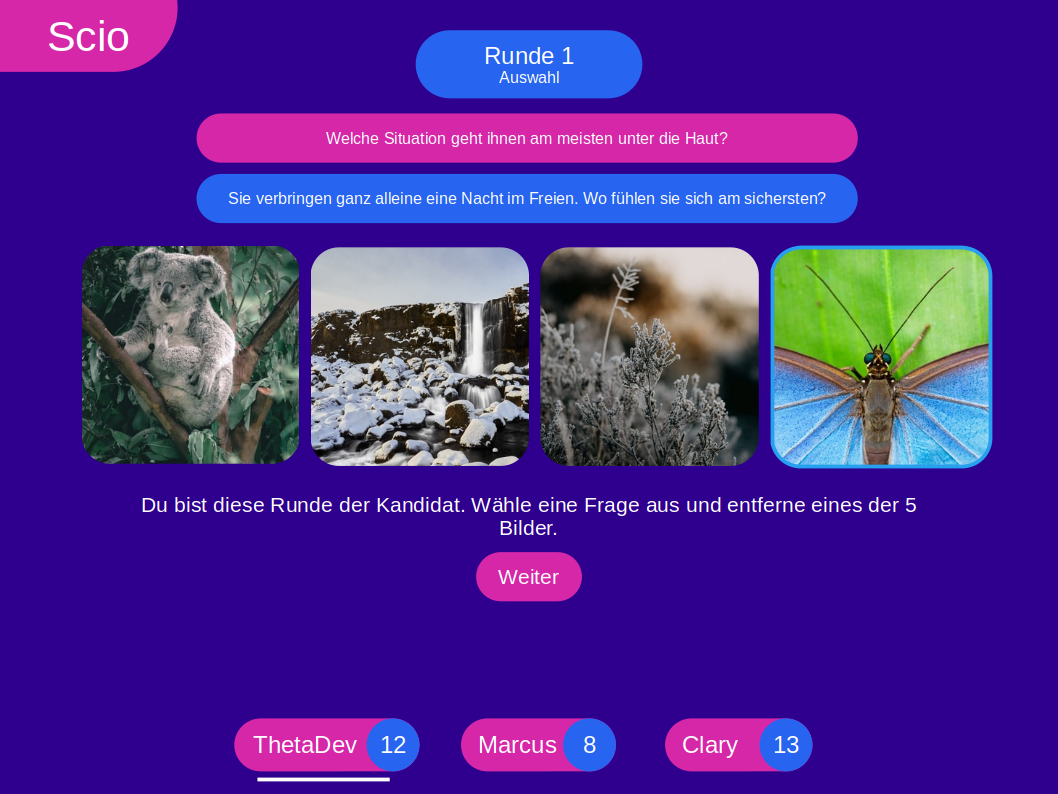
Auswahlphase¶

Abstimmungsphase¶

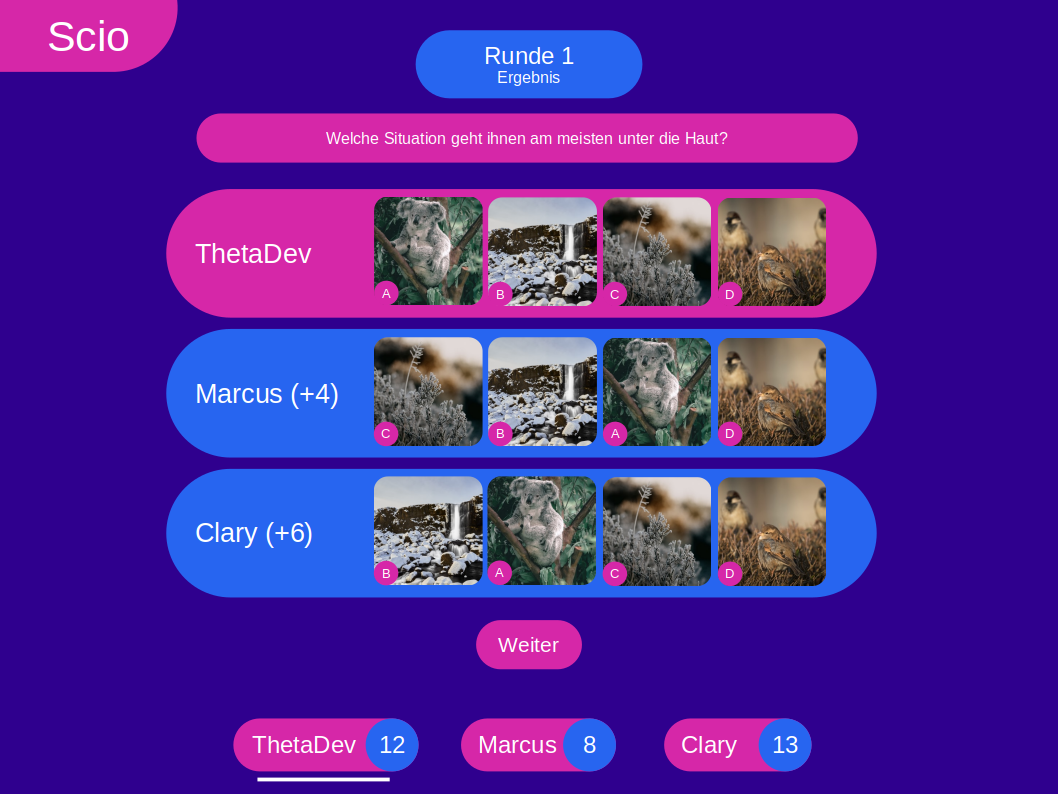
Wertungsphase¶
Fragen¶
Die Fragen sollten über die Administrationsoberfläche eingegeben werden können. Ich habe für den Test einige Fragen aus dem Originalspiel übernommen und einige selbst geschrieben.
Es gibt die folgenden 6 Kategorien:
Natur, Sport, Berufe und Technik, Wohnen und Leben, Urlaub, Essen und Trinken
Bilder¶
Ich habe eine Weile nach einer passenden Bildquelle recherchiert. Für das Spiel brauchte ich Bilder, die klar zu den verschiedenen Kategorien passen, möglichst vielfältig und hochwertig sind. Um verschiedene Plattformen zu testen, habe ich mich dazu entschlossen, auf jeder nach einem Testbegriff, beispielsweise „living“ für die Kategorie „Wohnen und Leben“ zu suchen.
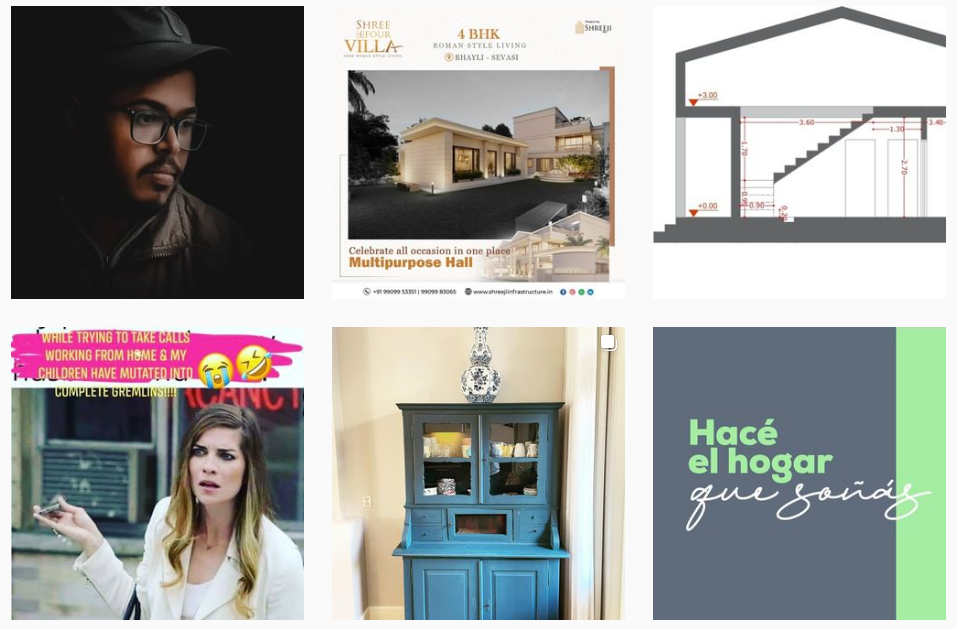
Hätte ich die Bilder von Instagram bezogen, wäre der „Trash-Faktor“ ziemlich hoch gewesen, da viele Bilder mit Filtern, Text und Stickern versehen oder einfach von schlechter Qualität sind.

Suche nach #living auf Instagram.¶
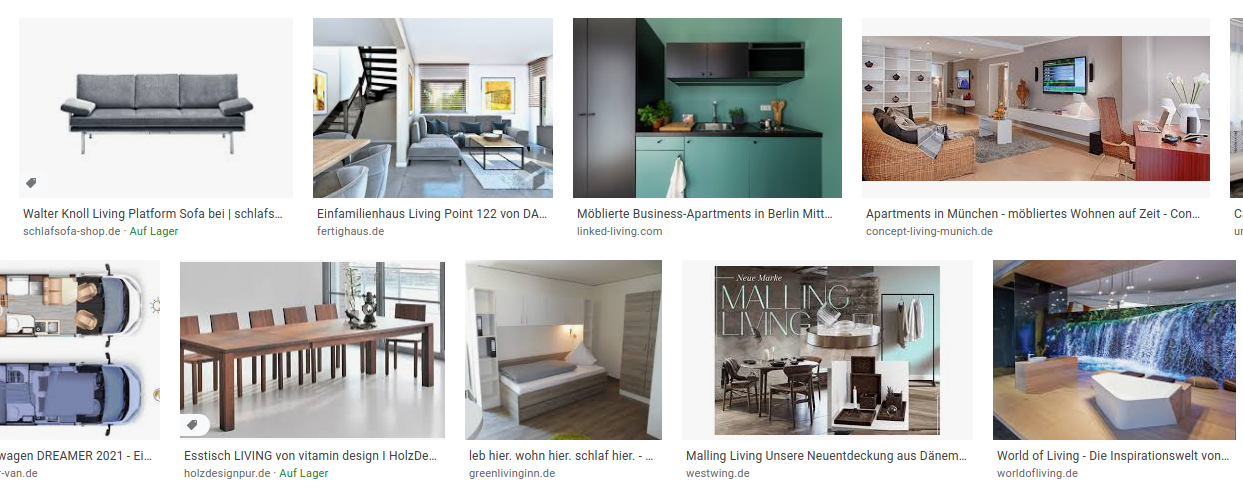
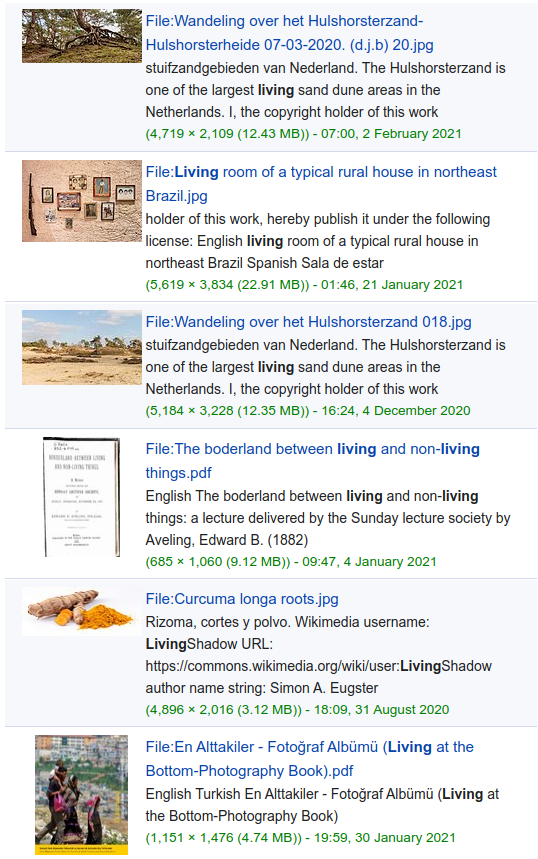
Die Google-Bildersuche und Wikimedia haben das Problem, dass man darüber nicht nur Fotos sondern auch Grafiken, Buchcover und ähnliches findet. Man müsste viel manuell aussortieren.

Suche nach living auf Google Images.¶

Suche nach living auf Wikimedia Commons.¶
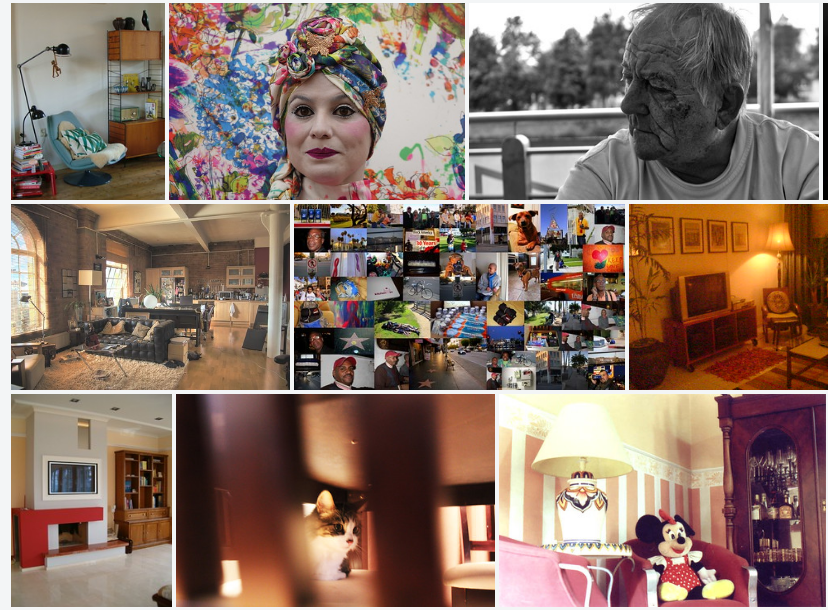
Flickr bietet zwar hochwertige Bilder, darunter sind aber auch viele Collagen und stark bearbeitete Exemplare. Zudem liefert die Suche nach meinem Testbegriff nicht nur passende Treffer.

Suche nach living auf Flickr.¶
Dann bin ich durch Zufall auf die Plattform unsplash.com gestoßen. Unsplash ist eine Plattform, auf der Fotografen ihre Fotos unter einer Public-Domain-Lizenz hochladen können. Die Fotos sind von hoher Qualität und es gibt auf der Seite verschiedene Kategorien oder „Topics“ wie Natur, Architektur, Tiere, Essen&Trinken, etc.

Suche nach living auf Unsplash.¶
Unsplash stellt auch eine API zur Verfügung, mit der sich die Bilder einer Topic oder eines Suchbegriffs abrufen lassen. Man kann sich einfach unter https://unsplash.com/developers registrieren und einen API-Key für Entwicklungszwecke erhalten. Ohne Verifizierung lassen sich damit allerding nur 50 Anfrage pro Stunde ausführen. Folglich ist es wohl besser, die abgefragten Bilder zu speichern und nur auf Veranlassen durch die Adminoberfläche neue Bilder über die API zu beziehen.
Da die Bilder per URL direkt von Unsplash in verschiedenen Größen und Qualitäten eingebunden werden können, ist es nicht nötig, die Bilder auf den Server herunterzuladen. Es müssen lediglich die URLs der Bilder in der Datenbank abgelegt werden.